WPF DataGrid is also used for showing group of items
DataGrid use ListCollectionView class for grouping the associated list. DataGrid GroupStyle.ContainerStyle provides a way to display Group Item detail and its associated items.
ListCollectionView Class
ListCollectionView constructor takes an IList collection and has a GroupDescriptions list property.
In the GroupDescriptions property, you can add PropertyGroupDescription class which accepts the PropertyName as parameter like shown below:
ListCollectionView collectionView = new ListCollectionView(employees);
collectionView.GroupDescriptions.Add(new PropertyGroupDescription("Type"));
myDataGrid.ItemsSource = collectionView;This property name in PropertyGropuDescription is used for grouping on the bounded list.
GroupStyle.ContainerStyle
In the GroupStyle.ContainerStyle, you can provide a Style that will apply to every group item.
In the TargetType set GroupItem type and set a new ControlTemplate in the Template property like shown below:
<DataGrid.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<!--Provide UI Controls-->
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
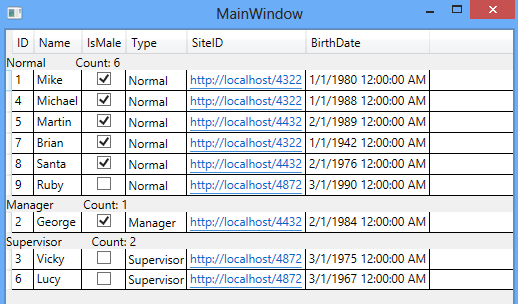
</DataGrid.GroupStyle>WPF DataGrid Grouping Example
<Window x:Class="WpfApplication7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApplication7"
Title="MainWindow" Height="350" Width="525">
<Grid>
<DataGrid x:Name="myDataGrid" CanUserAddRows="False">
<DataGrid.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" />
<TextBlock Text="{Binding ItemCount, StringFormat=Count: {0}}" Margin="30,0,0,0" />
</StackPanel>
<ItemsPresenter />
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</DataGrid.GroupStyle>
</DataGrid>
</Grid>
</Window>
using System;
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Data;
namespace WpfApplication7
{
public partial class MainWindow : Window
{
ObservableCollection<Employee> employees = new ObservableCollection<Employee>();
public MainWindow()
{
InitializeComponent();
employees.Add(new Employee { ID = 1, Name = "Mike", IsMale = true, Type = EmployeeType.Normal, SiteID = new Uri("http://localhost/4322"), BirthDate = new DateTime(1980, 1, 1) });
employees.Add(new Employee { ID = 2, Name = "George", IsMale = true, Type = EmployeeType.Manager, SiteID = new Uri("http://localhost/4432"), BirthDate = new DateTime(1984, 2, 1) });
employees.Add(new Employee { ID = 3, Name = "Vicky", IsMale = false, Type = EmployeeType.Supervisor, SiteID = new Uri("http://localhost/4872"), BirthDate = new DateTime(1975, 3, 1) });
employees.Add(new Employee { ID = 4, Name = "Michael", IsMale = true, Type = EmployeeType.Normal, SiteID = new Uri("http://localhost/4322"), BirthDate = new DateTime(1988, 1, 1) });
employees.Add(new Employee { ID = 5, Name = "Martin", IsMale = true, Type = EmployeeType.Normal, SiteID = new Uri("http://localhost/4432"), BirthDate = new DateTime(1989, 2, 1) });
employees.Add(new Employee { ID = 6, Name = "Lucy", IsMale = false, Type = EmployeeType.Supervisor, SiteID = new Uri("http://localhost/4872"), BirthDate = new DateTime(1967, 3, 1) });
employees.Add(new Employee { ID = 7, Name = "Brian", IsMale = true, Type = EmployeeType.Normal, SiteID = new Uri("http://localhost/4322"), BirthDate = new DateTime(1942, 1, 1) });
employees.Add(new Employee { ID = 8, Name = "Santa", IsMale = true, Type = EmployeeType.Normal, SiteID = new Uri("http://localhost/4432"), BirthDate = new DateTime(1976, 2, 1) });
employees.Add(new Employee { ID = 9, Name = "Ruby", IsMale = false, Type = EmployeeType.Normal, SiteID = new Uri("http://localhost/4872"), BirthDate = new DateTime(1990, 3, 1) });
ListCollectionView collectionView = new ListCollectionView(employees);
collectionView.GroupDescriptions.Add(new PropertyGroupDescription("Type"));
myDataGrid.ItemsSource = collectionView;
}
}
public class Employee
{
public int ID { get; set; }
public string Name { get; set; }
public bool IsMale { get; set; }
public EmployeeType Type { get; set; }
public Uri SiteID { get; set; }
public DateTime BirthDate { get; set; }
}
public enum EmployeeType
{
Normal,
Supervisor,
Manager
}
}