WPF DataGrid provides a way to filter its bounded list. In the filter method, you can choose only those items from the list that you want to show in WPF DataGrid. Rest items will be hidden.
DataGrid uses ListCollectionView class for filtering list of items.
ListCollectionView
ListCollectionView is a special class which is used for grouping, sorting, and filter it’s associated List in WPF.
It takes an IList collection as a constructor parameter on which filtering logic will be applied. And for provide filtering logic, It provides a Filter property which takes an Predicate<object>.
Predicate represents a method that defines a set of criteria and determines whether the specified object meets those criteria.
Here is an example of Filter property which takes a reference of Predicate method. In the Predicate method, you can provides your filter logic.
collectionView.Filter = (e) =>
{
Employee emp = e as Employee;
if (...) //provide filtering logic
return true; //if want to show in grid
return false; //if don't want to show in grid
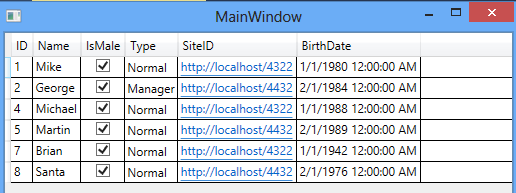
};WPF DataGrid Filter Example
<Window x:Class="WpfApplication7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApplication7"
Title="MainWindow" Height="350" Width="525">
<Grid>
<DataGrid x:Name="myDataGrid" CanUserAddRows="False">
</DataGrid>
</Grid>
</Window>
using System;
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Data;
namespace WpfApplication7
{
public partial class MainWindow : Window
{
ObservableCollection<Employee> employees = new ObservableCollection<Employee>();
public MainWindow()
{
InitializeComponent();
employees.Add(new Employee { ID = 1, Name = "Mike", IsMale = true, Type = EmployeeType.Normal, SiteID = new Uri("http://localhost/4322"), BirthDate = new DateTime(1980, 1, 1) });
employees.Add(new Employee { ID = 2, Name = "George", IsMale = true, Type = EmployeeType.Manager, SiteID = new Uri("http://localhost/4432"), BirthDate = new DateTime(1984, 2, 1) });
employees.Add(new Employee { ID = 3, Name = "Vicky", IsMale = false, Type = EmployeeType.Supervisor, SiteID = new Uri("http://localhost/4872"), BirthDate = new DateTime(1975, 3, 1) });
employees.Add(new Employee { ID = 4, Name = "Michael", IsMale = true, Type = EmployeeType.Normal, SiteID = new Uri("http://localhost/4322"), BirthDate = new DateTime(1988, 1, 1) });
employees.Add(new Employee { ID = 5, Name = "Martin", IsMale = true, Type = EmployeeType.Normal, SiteID = new Uri("http://localhost/4432"), BirthDate = new DateTime(1989, 2, 1) });
employees.Add(new Employee { ID = 6, Name = "Lucy", IsMale = false, Type = EmployeeType.Supervisor, SiteID = new Uri("http://localhost/4872"), BirthDate = new DateTime(1967, 3, 1) });
employees.Add(new Employee { ID = 7, Name = "Brian", IsMale = true, Type = EmployeeType.Normal, SiteID = new Uri("http://localhost/4322"), BirthDate = new DateTime(1942, 1, 1) });
employees.Add(new Employee { ID = 8, Name = "Santa", IsMale = true, Type = EmployeeType.Normal, SiteID = new Uri("http://localhost/4432"), BirthDate = new DateTime(1976, 2, 1) });
employees.Add(new Employee { ID = 9, Name = "Ruby", IsMale = false, Type = EmployeeType.Normal, SiteID = new Uri("http://localhost/4872"), BirthDate = new DateTime(1990, 3, 1) });
ListCollectionView collectionView = new ListCollectionView(employees);
collectionView.Filter = (e) =>
{
Employee emp = e as Employee;
if (emp.IsMale)
return true;
return false;
};
myDataGrid.ItemsSource = collectionView;
}
}
public class Employee
{
public int ID { get; set; }
public string Name { get; set; }
public bool IsMale { get; set; }
public EmployeeType Type { get; set; }
public Uri SiteID { get; set; }
public DateTime BirthDate { get; set; }
}
public enum EmployeeType
{
Normal,
Supervisor,
Manager
}
}