Table of Contents
- Change WPF DataGrid Selected Row Background Color
- WPF DataGrid Select All Checkbox
- Change Alternate Row Background Color
- Change the order (Reorder) of Auto Generated Columns
- Set Auto Generated Column ReadOnly
Change WPF DataGrid Selected Row Background Color
To change the background color of selected row of WPF DataGrid, you have two options:
- Change the color of HighlightBrushKey
- Create a Trigger for DataGridCell
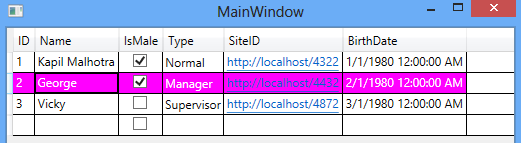
Change the color of HightlightBrushKey
HightlightBrushKey is a SolidColorBrush resource which is used by DataGrid to change the background color of selected item in DataGrid.
Below is the example of using HighlightBrushKey:
<Grid>
<Grid.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="#FF00FF" />
</Grid.Resources>
<DataGrid x:Name="myDataGrid" SelectionMode="Single">
</DataGrid>
</Grid>
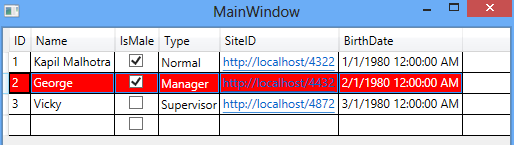
Create a Trigger for DataGridCell
You can write a style that change the background color of DataGridCell if it’s IsSelected property is true like shown below:
<Grid>
<Grid.Resources>
<Style TargetType="DataGridCell">
<Style.Triggers>
<Trigger Property="DataGridCell.IsSelected" Value="True">
<Setter Property="Background" Value="#FF0000" />
</Trigger>
</Style.Triggers>
</Style>
</Grid.Resources>
<DataGrid x:Name="myDataGrid" SelectionMode="Single">
</DataGrid>
</Grid>
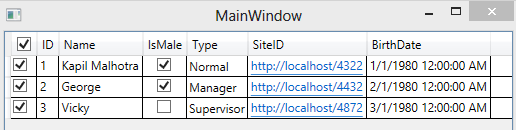
WPF DataGrid Select All Checkbox
There is an easy way to select all checkboxes in datagrid. Code shown below:
<DataGrid x:Name="myDataGrid" CanUserAddRows="False">
<DataGrid.Columns>
<DataGridTemplateColumn>
<DataGridTemplateColumn.Header>
<CheckBox x:Name="chkHeader" />
</DataGridTemplateColumn.Header>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding IsChecked, ElementName=chkHeader, Mode=OneWay}" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>Create a CheckBox in header and give it a name ‘chkHeader’ and in the CellTemplate bind it with every row checkboxes with the ElementName one-way binding.

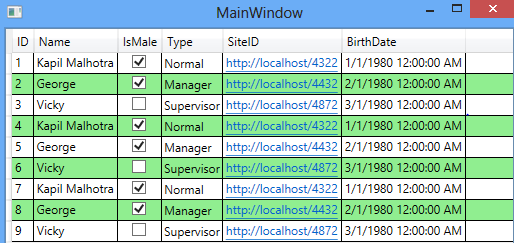
Change Alternate Row Background Color
WPF DataGrid provides two options for changing the alternate row background color:
- AlternationCount: Number of alternate row. By default AlternationCount is 2
- AlternatingBackgroundColor: Get/Set alternate row background color
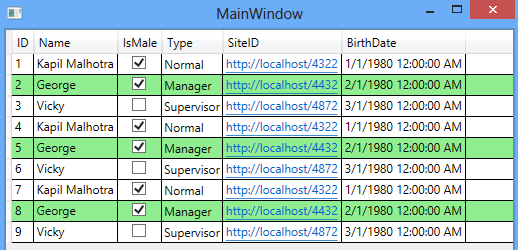
I have set AlternatingBackgroundColor to LightGreen in code shown below:
<DataGrid x:Name="myDataGrid" CanUserAddRows="False" AlternatingRowBackground="LightGreen">
</DataGrid>
If set AlternationCount to 3.
<DataGrid x:Name="myDataGrid" CanUserAddRows="False" AlternatingRowBackground="LightGreen" AlternationCount="3">
</DataGrid>
Change the order (Reorder) of Auto Generated Columns
You can also change the order of columns generated. DataGrid AutoGeneratedColumns event is raised when generation of the columns completed. Then you can loop through the Columns property of DataGrid and change the DisplayIndex property of column.
DisplayIndex property get and set the display position of DataGrid column.
DisplayIndex must be unique for each column.
In the below example, I have re-order of columns so that ID column comes at 2nd position and BirthDate comes at 3rd position.
public MainWindow()
{
InitializeComponent();
ObservableCollection<Employee> employees = new ObservableCollection<Employee>();
//load collection
myDataGrid.AutoGeneratedColumns += myDataGrid_AutoGeneratedColumns;
myDataGrid.ItemsSource = employees;
}
void myDataGrid_AutoGeneratedColumns(object sender, EventArgs e)
{
foreach (var col in myDataGrid.Columns)
{
if (col.Header.ToString() == "ID")
{
col.DisplayIndex = 1;
}
else if(col.Header.ToString() == "BirthDate")
{
col.DisplayIndex = 2;
}
}
}Set Auto Generated Column ReadOnly
By default all columns of datagrid are editable. By using the AutoGeneratingColumn, you can make the column readonly.
public MainWindow()
{
InitializeComponent();
ObservableCollection<Employee> employees = new ObservableCollection<Employee>();
//load collection
myDataGrid.AutoGeneratingColumn += myDataGrid_AutoGeneratingColumn;
myDataGrid.ItemsSource = employees;
}
void myDataGrid_AutoGeneratingColumn(object sender, DataGridAutoGeneratingColumnEventArgs e)
{
if (e.PropertyName == "ID")
{
e.Column.IsReadOnly = true;
}
}