In the last tutorial AutoGenerateColumns, I have shown how DataGrid automatically shows different columns based on the data types of data.
But by using the Columns property, you can change how columns are generated and of which control.
By default, WPF provides 5 different types of custom columns shown below:
| Column Type | Display |
|---|---|
| DataGridCheckBoxColumn | Display CheckBox |
| DataGridComboBoxColumn | Display ComboBox |
| DataGridHyperlinkColumn | Display hyperlink |
| DataGridTextColumn | Display String |
| DataGridTemplateColumn | Display custom DataTemplate |
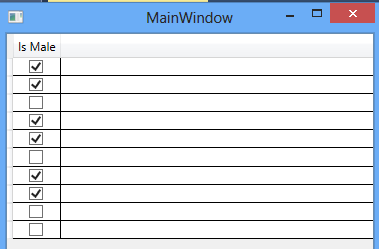
DataGridCheckBoxColumn
This column is used for display checkbox. You can set column header by using Header property.
<DataGrid x:Name="myDataGrid" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridCheckBoxColumn Header="Is Male" Binding="{Binding IsMale}" />
</DataGrid.Columns>
</DataGrid>
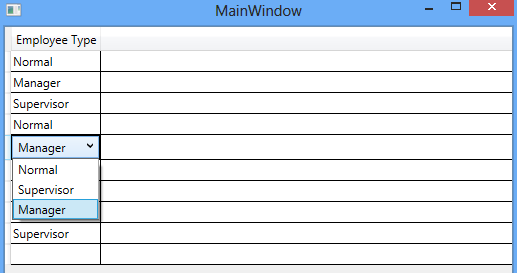
DataGridComboBoxColumn
This column is used for display ComboBox. To show list of combobox items in ComboBox, set the ItemsSource property to list. Set SelectedItemBinding property to name of property that you want to bind to.
Below is the example of DataGridComboBoxColumn:
<Window x:Class="WpfApplication7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApplication7"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.Resources>
<ObjectDataProvider x:Key="employeeTypeEnum" MethodName="GetValues" ObjectType="{x:Type sys:Enum}">
<ObjectDataProvider.MethodParameters>
<x:Type Type="local:EmployeeType" />
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
</Grid.Resources>
<DataGrid x:Name="myDataGrid" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridComboBoxColumn x:Name="myComboColumn" Header="Employee Type" ItemsSource="{Binding Source={StaticResource employeeTypeEnum}}" SelectedItemBinding="{Binding Type}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>

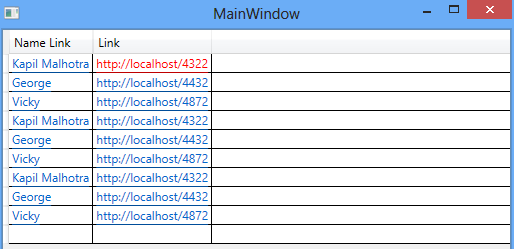
DataGridHyperlinkColumn
This column is used for display hyperlink. Set the Binding property of HyperlinkColumn to the Uri property of bounded data. Set ContentBinding property of HyperlinkColumn if you want to change text of display.
Below is the example of DataGridHyperlinkColumn:
<DataGrid x:Name="myDataGrid" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridHyperlinkColumn Binding="{Binding SiteID}" ContentBinding="{Binding Name}" />
<DataGridHyperlinkColumn Binding="{Binding SiteID}" />
</DataGrid.Columns>
</DataGrid>
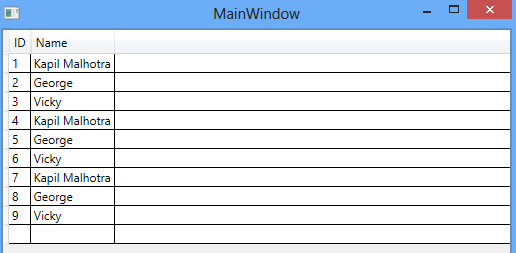
DataGridTextColumn
This column in used to display bounded data as simple textual data. Set the Binding property to bounded property name.
<DataGrid x:Name="myDataGrid" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="ID" Binding="{Binding ID}" />
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
</DataGrid.Columns>
</DataGrid>
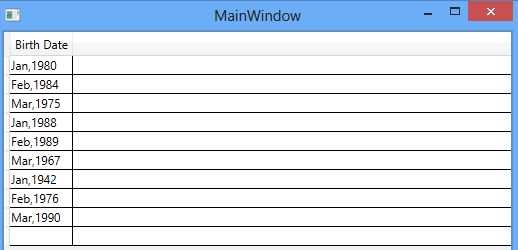
DataGridTemplateColumn
This column type is used to display your custom DataTemplate.
<Grid>
<Grid.Resources>
<DataTemplate x:Key="customDataTemplate">
<StackPanel>
<TextBlock Text="{Binding BirthDate, StringFormat={}{0:MMM\,yyyy}}" />
</StackPanel>
</DataTemplate>
</Grid.Resources>
<DataGrid x:Name="myDataGrid" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTemplateColumn Header="Birth Date" CellTemplate="{StaticResource customDataTemplate}">
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>