For create an AngularJS application, you need to include AngularJS javascript file into your application.
First download the latest AngularJS javascript file.
There are two ways you can include the AngularJS javascript file in your application.
- Download AngularJS javascript file directly from AngularJS site
- Include AngularJS javascript file from Google CDN
Download from the AngularJS site
Go to https://angularjs.org/ site and click on the Download button.

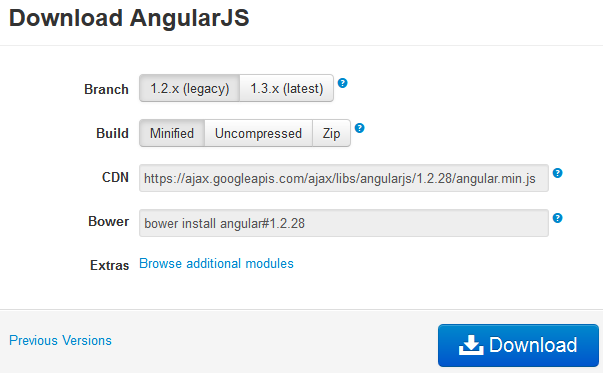
After click you got a popup asking for select version to download.

You have two options for Branch:
- 1.2.x (legacy)
- 1.3.x (latest)
Choose latest version 1.3.x. Next option is Build. In this you have three options:
- Minified – It’s removed all unnecessary characters and spaces from the source code.
- Uncompressed – It’s has all the source code plus the comments.
- Zip – It’s the compressed version of script file.
Choose Minified and click on the download button. This will download one angular.min.js file.
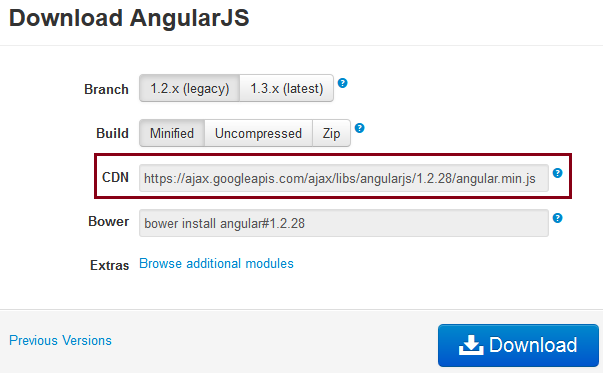
Google CDN
On the dowload pop, there is a textbox showing CDN URL.

Copy the file path and include in your HTML file like below:
<!DOCTYPE html> <html> <head> <title>First AngularJS App</title> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.8/angular.min.js"></script> </body> </html>