FlowDirection in WPF TabControl is used for setting the content flow direction of UI elements in header and content area.
FlowDirection is an enum which has only two values:
- LeftToRight (Default)
- RightToLeft
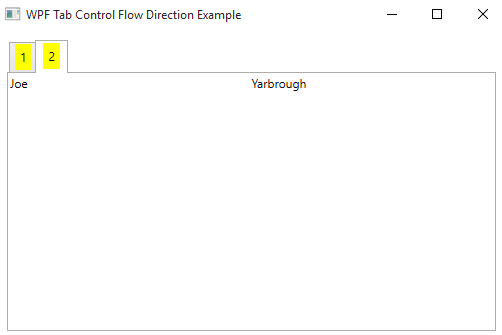
LeftToRight
By default, any TabControl set the FlowDirection property to LeftToRight. In this, all the UI controls in header and content area are flow from left to right.
<TabControl x:Name="TabControl1"
FlowDirection="LeftToRight"
Margin="10"
ItemsSource="{Binding Employees}"
SelectedIndex="{Binding SelectedTabIndex}"
ItemTemplate="{StaticResource CustomHeaderTemplate}"
ContentTemplate="{StaticResource CustomItemTemplate}">
</TabControl>
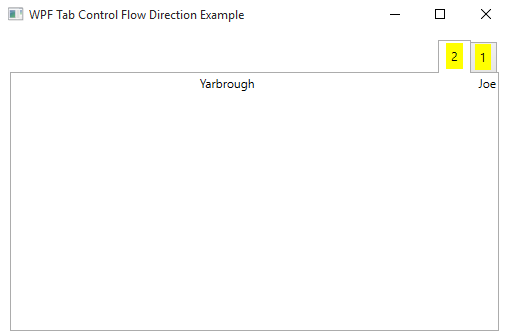
RightToLeft
RightToLeft change all the content flow direction in the reverse right to left. It is just like mirror image of LeftToRight.
<TabControl x:Name="TabControl1"
FlowDirection="RightToLeft"
Margin="10"
ItemsSource="{Binding Employees}"
SelectedIndex="{Binding SelectedTabIndex}"
ItemTemplate="{StaticResource CustomHeaderTemplate}"
ContentTemplate="{StaticResource CustomItemTemplate}">
</TabControl>