Today writing large WPF application is very complex task. WPF application composed of many complex UI designs, larget set of business objects, data storage objects and presentation logic which makes the development of WPF application quite cumbersome.
Microsoft introduced a new pattern “MVVM” to make the development of WPF application easier.
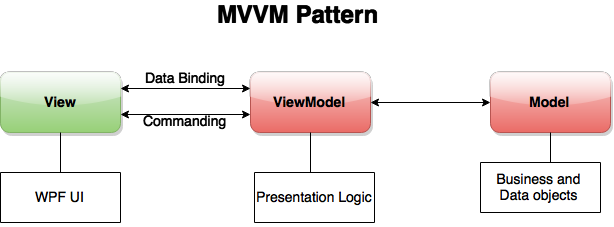
MVVM is an architectural pattern which separates the development of GUI interface with business logic, back-end logic and presentation logic.
MVVM pattern composed of three parts:
- Model
- View
- ViewModel
Model
Model is the implementation of the application domain’s model and it’s contains business objects, validations, and back-end objects to retrieve and saving the data.
View
View is the user interface of WPF application developed in XAML markup language. It consists of multiple controls like Window, Usercontrols, Buttons, Labels etc. It also includes resources like ControlTemplate, DataTemplate, and Styles.
View should not contain any code in the code-behind file.
ViewModel
ViewModel is the mediator between the View and Model. It is responsible for handling the Presentation Logic and retrieve/saving the data from the Model.
ViewModel interacts with the Model by invoking public methods in the Model classes. It gets the data from the Model and send the data to the View.
View interacts with the ViewModel by using the data-binding and command features of WPF. ViewModel provides the implementation of commands that executes when user interacts with the view.
ViewModel should be designed as loosley coupled. ViewModel does not contain a reference to the View. It does not know any existence of the View.

Advantages of MVVM
- Lossley coupled architecture : MVVM makes your application architecture as loosley coupled. You can change one layer without affecting the other layers.
- Extensible code : You can extends View, ViewModel and the Model layer separately without affecting the other layers.
- Testable code : You can write unit test cases for both ViewModel and Model layer without referencing the View. This makes the unit test cases easy to write.
Summary
MVVM is an architectural pattern which ease the development of complex WPF applications. MVVM separates the application into three layers Model, View and ViewModel. Each layer can be development individually.