ListView ItemContainerStyle specifies a style that is used by every generated ListViewItem for styling it.
You can create a Style inline or in the Resources section and set the ItemContainerStyle property of ListView. You can set ItemContainerStyle as StaticResource or DynamicResource.
When to Use?
By default you cannot modify style of ListViewItem in WPF ListView. Only by using ItemContainerStyle, you can change the styles of every ListViewItem.
ItemContainerStyle example
<ListView x:Name="myListView">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="Background" Value="AliceBlue" />
<Setter Property="BorderBrush" Value="BlanchedAlmond" />
<Setter Property="BorderThickness" Value="2" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="Red" />
</Trigger>
</Style.Triggers>
</Style>
</ListView.ItemContainerStyle>
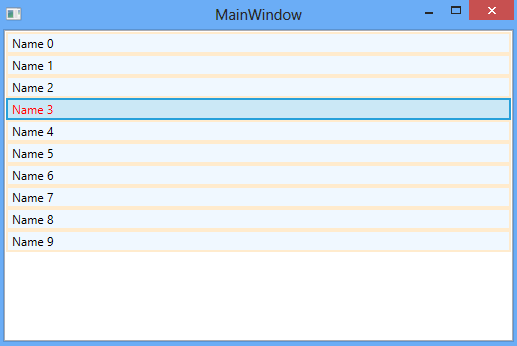
</ListView>In the above example, I have set ItemContainerStyle and change the Background color of ListViewItem to AliceBlue, BorderBrush to BlanchedAlmond color, and set the BorderThickness to 2.
I have also set the Trigger that will execute when ListViewItem is selected. Upon selection it’s automatically change the ListViewItem Foreground color to Red.